반응형
https://www.youtube.com/playlist?list=PLTb3qGCzYjS3cIanQ9DFx7zDiejgnnql1
- div class="container-fluid"
sm, md, lg, xl, xxl (breakpoint) - padding(p), margin(m)
p-<num> ( 0~5 )
p<x>-0 ( top-t / bottom-b / left(start)-s / right(end)-e / x axis(left&right)-x / y axis(top&bottom)-y ) - gap ( div 내에서 간격 조절 )
- class="color"
background color : bg-<color>
text color : text-<color>
text-bg-<color>
text-<color> bg-<color> - table class="table <code>"
table-striped : 홀짝줄무늬
table-boardered : 박스형 테이블
table-hover : 마우스오버 반응
table-<color>
table-responsive : 스크롤추가 - img class=""
rounded-<num> (0~5)
rounded-<location>-<num> (top start end bottom)
rounded-circle
rounded-<location>-circle
img-thumbnail : 액자형
float-<location> : div 내부에서 순서 정할수있음
mx-auto d-block : 가운데
img-fluid : 반응형 사이즈 - class="alert <code>" : 말풍선박스
alert-color
alert-link
alert-dismissible : 닫기 버튼 뒤로
<div class="alert alert-info alert-dismissible">
<button type="button" class="btn-close" data-bs-dismiss="alert"></button>- button type="button" class="btn"
class="btn-close" data-bs-dismiss="alert" : 박스 닫기 버튼
btn-<color>
btn-outline-<color> : 외각선만
active / disabled : 활성화 비활성화
div class="d-grid" : 버튼 크기 늘리기 button을 감싸는 div 등에 적용하면 됨
<div class="container mt-3 d-grid">
<button type="button" class="btn btn-outline-primary">버튼</button>
- spinner
class="spinner-border spinner-border-sm" : 움직이는 회전 이미지
class="spinner-grow spinner-grow-sm" : 움직이는 원 이미지 - btn-group <code> : 버튼 여러개를 연결되어 만들수있음
button class="btn btn-primary"
btn-group-<size>
-vertical : 버튼 나열 세로
dropdown
<div class="container mt-3">
<div class="btn-group">
<button class="btn btn-secondary">group1</button>
<button class="btn btn-secondary">group2</button>
<div class="btn-group">
<button class="btn btn-primary dropdown-toggle"
data-bs-toggle="dropdown">drop</button>
<div class="dropdown-menu">
<a href="#" class="dropdown-item">A</a>
<a href="#" class="dropdown-item">C</a>
<a href="#" class="dropdown-item">C</a>
</div>
</div>
</div>
</div>
- badge
<span badge bg-<color>>New</span>
<div class="container mt-3">
<h1>Lorem ipsum dolor sit amet.
<span class="badge bg-secondary">New</span>
</h1>
<h2>Lorem ipsum dolor sit amet.
<span class="badge bg-secondary">New</span>
</h2>
<h3>Lorem ipsum dolor sit amet.
<span class="badge bg-secondary">New</span>
</h3>
<h4>Lorem ipsum dolor sit amet.
<span class="badge bg-secondary">New</span>
</h4>
<h5>Lorem ipsum dolor sit amet.
<span class="badge bg-secondary">New</span>
</h5>
<h6>Lorem ipsum dolor sit amet.
<span class="badge bg-secondary">New</span>
</h6>
</div>
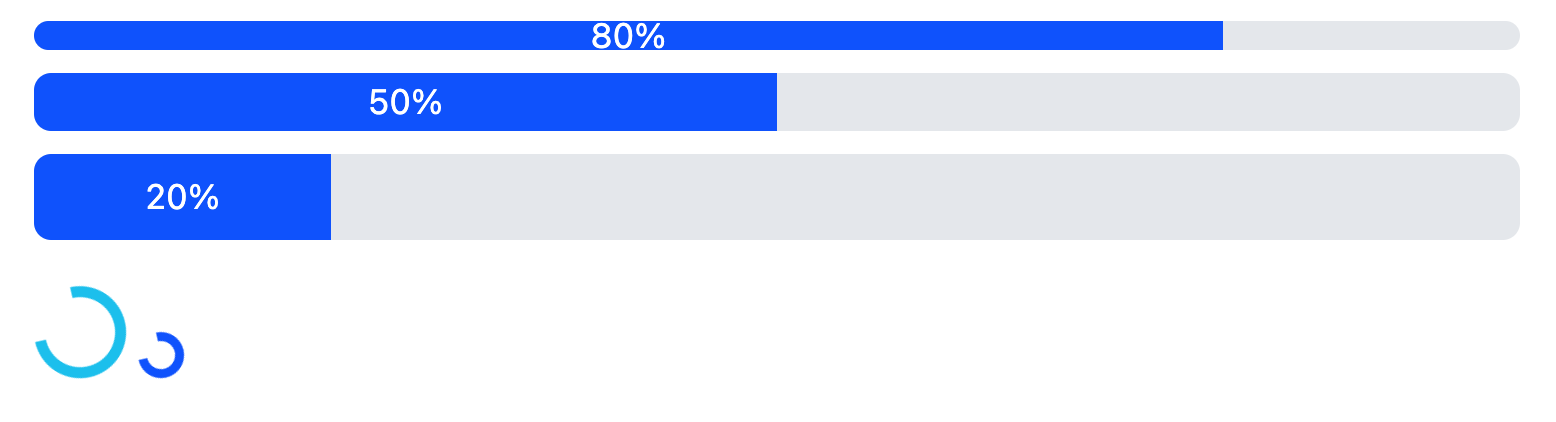
- progress
<div class="container mt-3">
<div class="progress mt-2" style="height: 10px;">
<div class="progress-bar" style="width:80%;height: 10px;">80%</div>
</div>
<div class="progress mt-2" style="height: 20px;">
<div class="progress-bar" style="width:50%;height: 20px;">50%</div>
</div>
<div class="progress mt-2" style="height: 30px;">
<div class="progress-bar" style="width:20%;height: 30px;">20%</div>
</div>
<div class="spinner-border mt-3 text-info"></div>
<div class="spinner-border spinner-border-sm mt-3 text-primary"></div>
</div>
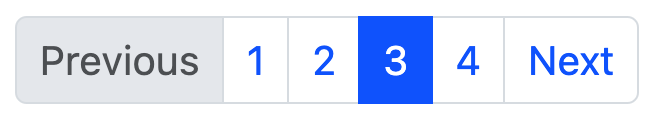
- pagination
<ul class="pagination justify-content-center pagination-sm">
<li class="page-item disabled"><a href="#" class="page-link">Previous</a></li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item active"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">Next</a></li>
</ul>
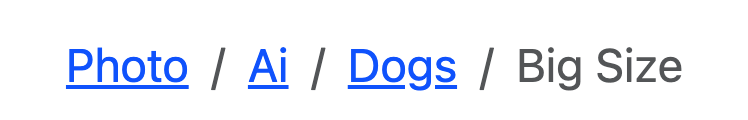
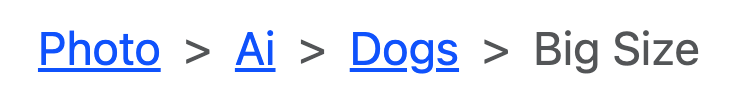
- breadcrumb : 경로
<ul class="breadcrumb mt-5">
<li class="breadcrumb-item"><a href="#">Photo</a></li>
<li class="breadcrumb-item"><a href="#">Ai</a></li>
<li class="breadcrumb-item"><a href="#">Dogs</a></li>
<li class="breadcrumb-item active">Big Size</li>
</ul>
<style>
ol {
margin: 50px 0px;
}
.breadcrumb-item+.breadcrumb-item::before {
content: ">";
}
</style>
<nav aria-label="breadcrumb">
<ol class="breadcrumb">
<li class="breadcrumb-item"><a href="#">Photo</a></li>
<li class="breadcrumb-item"><a href="#">Ai</a></li>
<li class="breadcrumb-item"><a href="#">Dogs</a></li>
<li class="breadcrumb-item active">Big Size</li>
</ol>
</nav>
'Code > CSS' 카테고리의 다른 글
| css flex system (1) | 2024.04.19 |
|---|---|
| css grid system 2 (0) | 2024.04.19 |
| css grid system 1 (1) | 2024.04.19 |
| 레이어팝업 css 반응형으로 만들기. (0) | 2023.12.28 |